Formulaire de contact
Nous vous répondrons le plus rapidement possible.
Figma est un excellent outil pour le prototype de vos maquettes. Il vous permet de créer des parcours interactifs directement dans votre fichier de conception, avec des fonctionnalités avancées mais faciles à utiliser. En quelques minutes seulement, vous pouvez transformer vos maquettes statiques en une version réaliste de votre site web ou de votre application mobile.
Créer des prototypes est important pour de nombreuses raisons. Vous pouvez explorer comment de nouveaux parcours utilisateurs fonctionnent. Présenter les comportements d’interactions à votre équipe. Tester et obtenir des retours de vos utilisateurs. Et présenter des designs aux parties prenantes afin d’obtenir leur adhésion.
Ce guide a été conçu pour fournir une ressource exhaustive aux designers UX/UI, qu'ils soient débutants ou expérimentés, souhaitant maîtriser l'art du prototype dans Figma. L'objectif principal de ce guide est de montrer comment transformer des écrans statiques en prototypes interactifs et engageants, facilitant ainsi la visualisation et la compréhension des parcours utilisateurs.
En couvrant des sujets allant des bases du prototype à des techniques plus avancées telles que la création de composants interactifs et le partage efficace de prototypes, ce guide vise à outiller les designers avec les compétences et les connaissances nécessaires pour exploiter pleinement les fonctionnalités de Figma.
Pour approfondir vos connaissances sur l'importance du design UX/UI dans le processus de création, découvrez notre page dédiée à notre approche du Design.
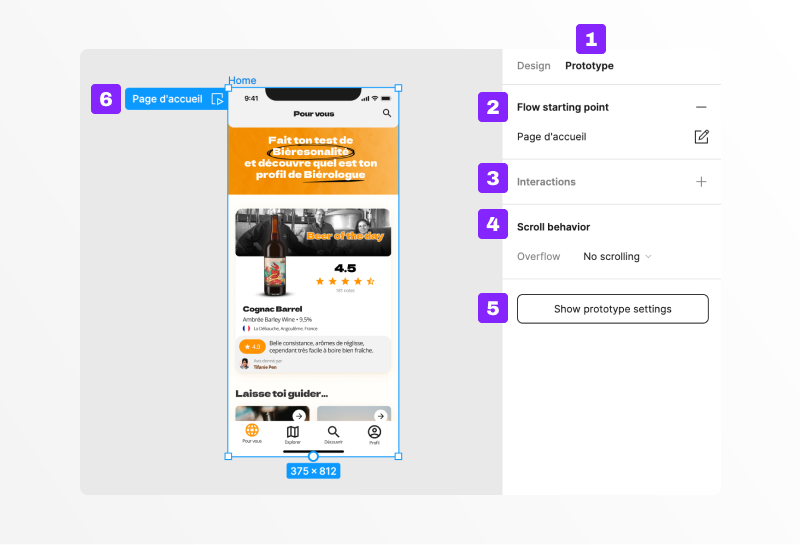
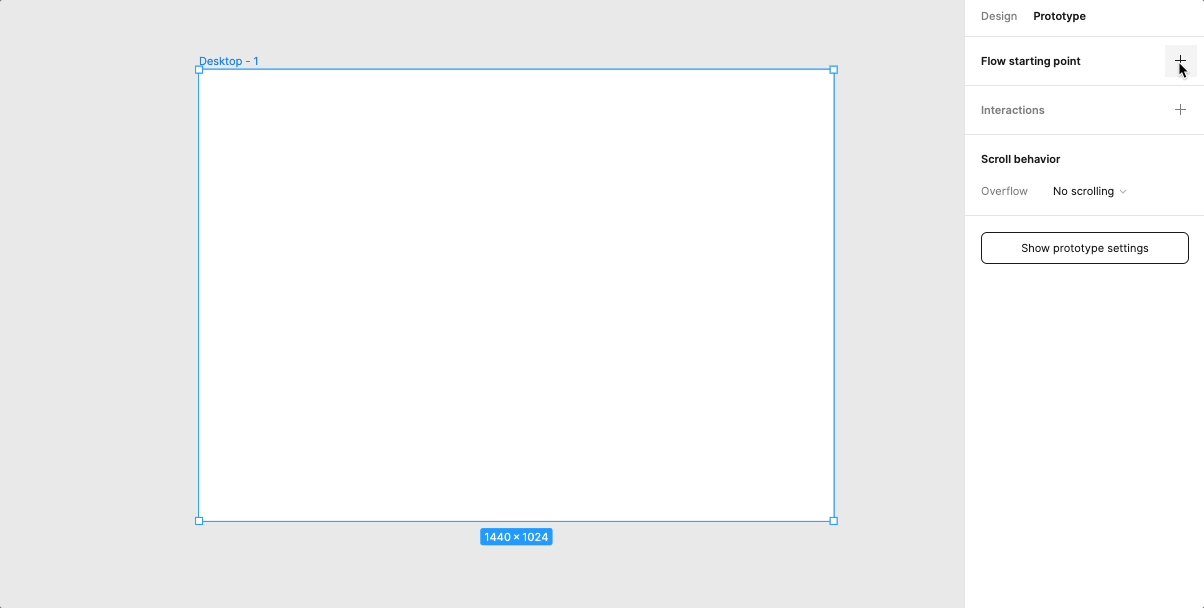
Découvrez toutes les fonctionnalités qui s’offrent à vous dans le panneau de droite sous "Prototype".

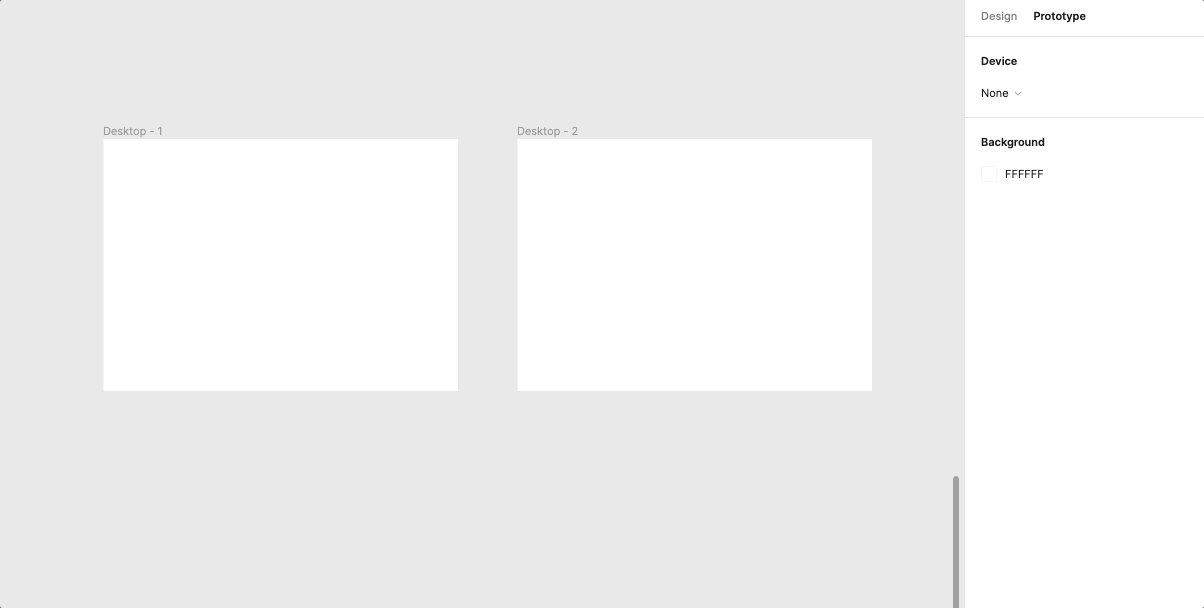
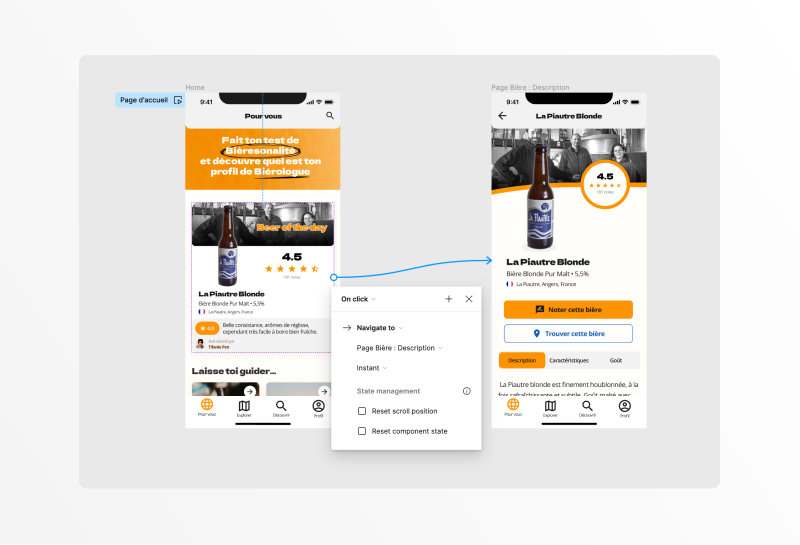
Lorsque vous vous apprêtez à commencer le prototype de vos écrans, ajoutez une copie de chaque écran et composant nécessaire sur une nouvelle page de votre fichier Figma. Arrangez le tout dans un ordre logique avec des noms clairs et identifiables. Utiliser des copies vous permettra d'utiliser les mêmes écrans dans plusieurs versions de vos prototypes tout en gardant les originaux en sécurité.

Pour en savoir plus sur nos services de prototypage et comment ils peuvent enrichir votre projet, visitez notre page dédiée au Prototypage.
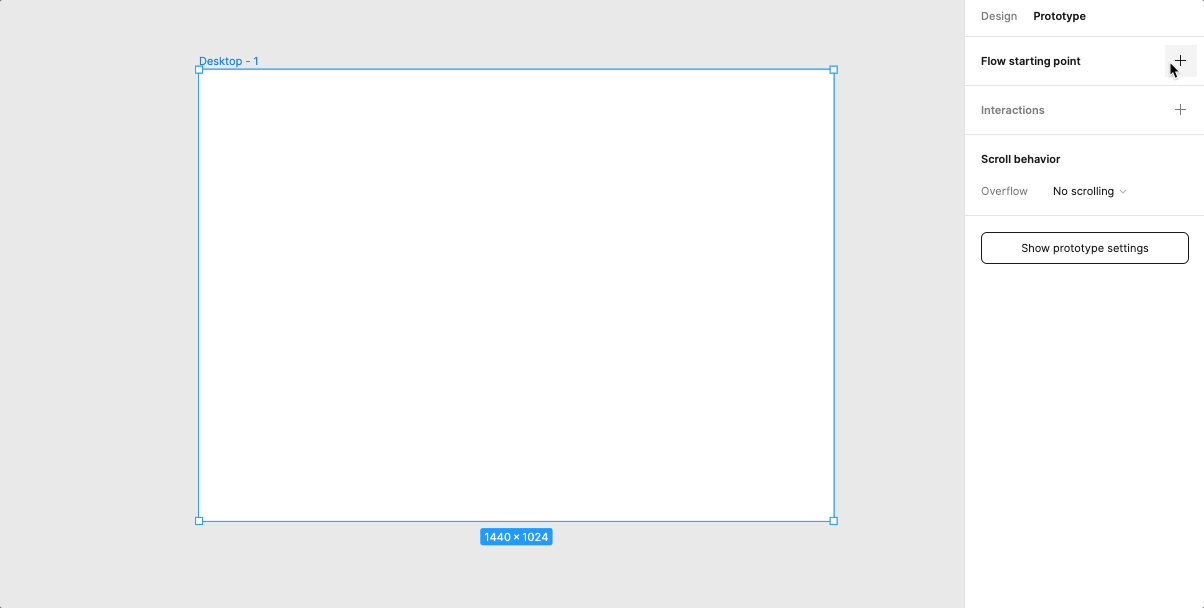
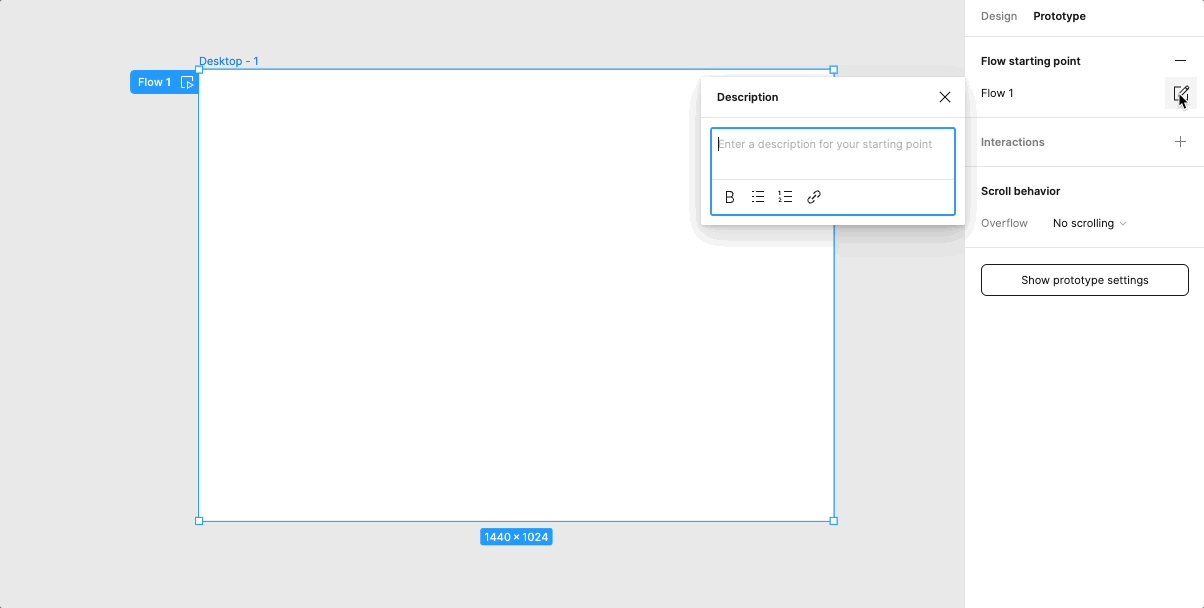
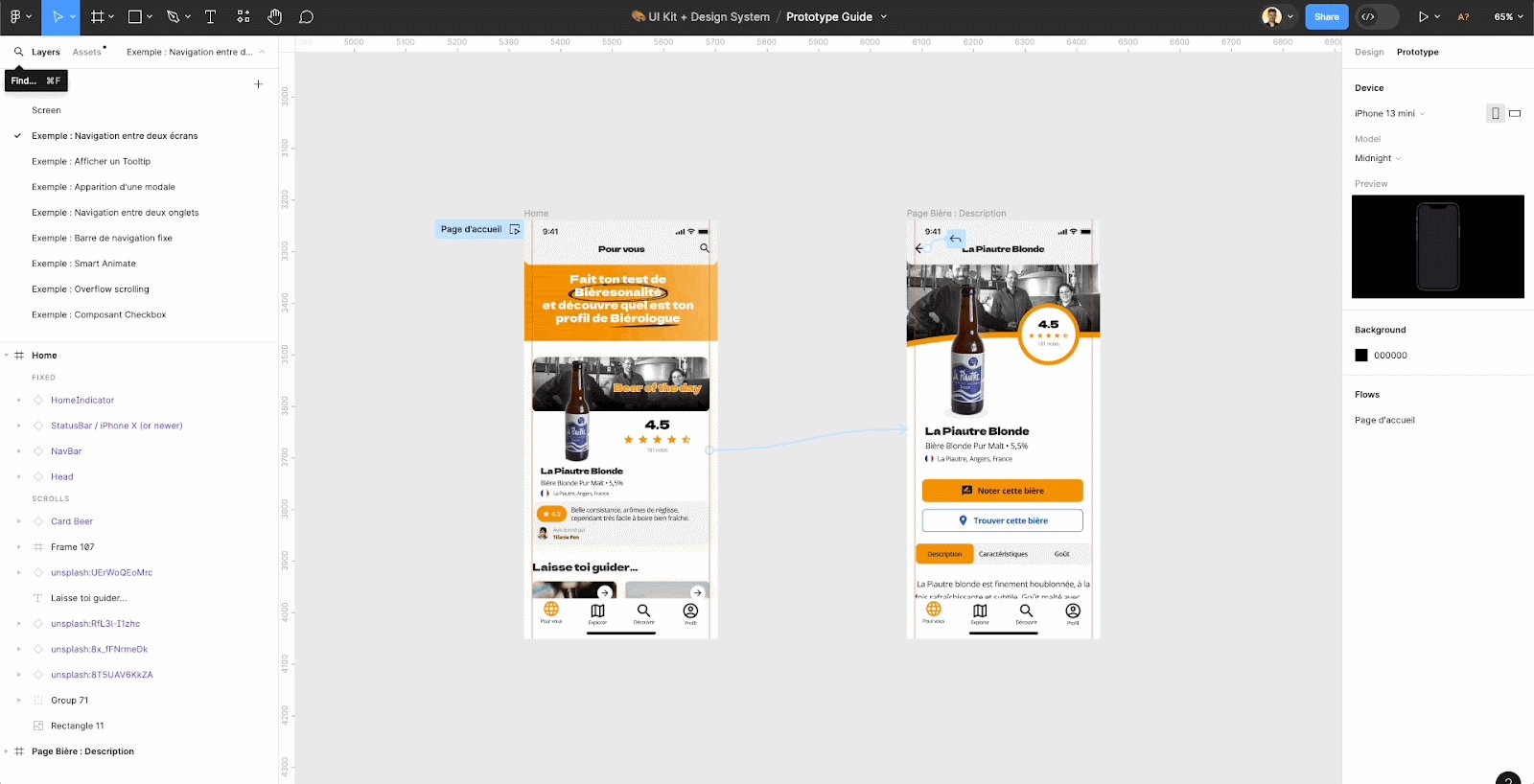
Chaque écran peut avoir un ou plusieurs parcours. Chacun doit avoir son propre point de départ et un nom unique. Sélectionnez le premier écran que vous souhaitez pour votre parcours et cliquez sur l'icône "Plus" à côté de "Flow starting point". Une fois ajouté, vous pouvez renommer le parcours en cliquant sur le nom du parcours (qui normalement devrait s'appeler “Flow 1”). Il est possible d'ajouter une description en cliquant sur l'icône "Éditer" à côté du nom. Pour supprimer le point de départ, cliquez sur l'icône "Supprimer" à côté de "Flow starting point".

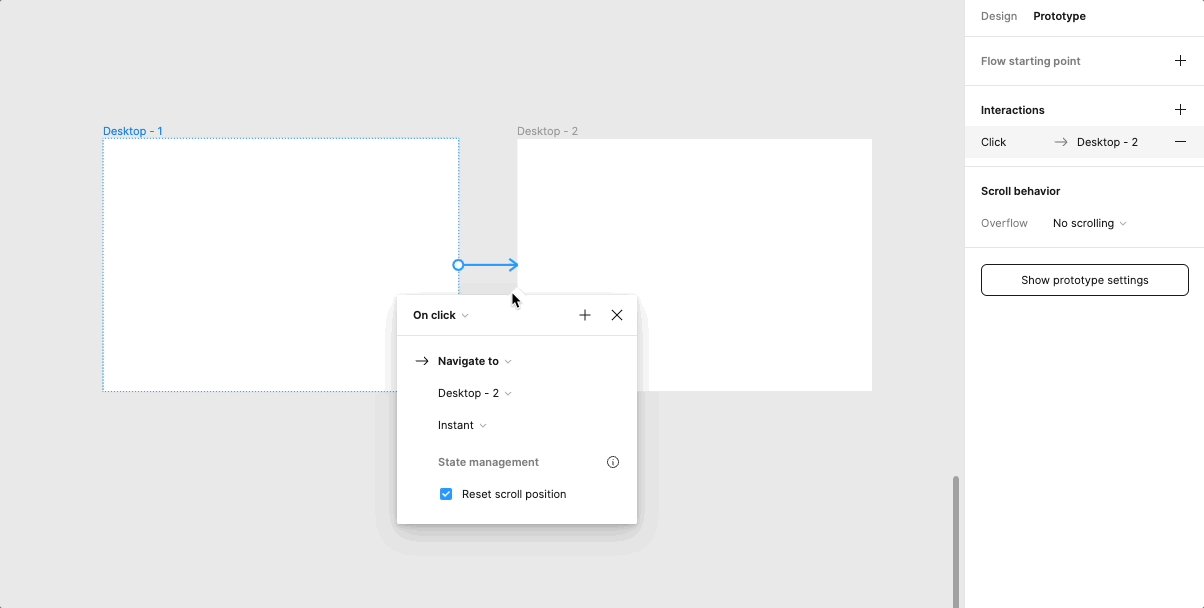
Les interactions sont la fonctionnalité principale utilisée lors de l’élaboration d'un prototype. Utilisez-les pour montrer différents comportements, effets et modèles de navigation. Elles fonctionnent en reliant deux écrans, puis en déterminant comment ces écrans interagiront entre eux en ajoutant un déclencheur, une action et une animation. Les interactions peuvent être simples avec des animations instantanées, ou plus complexes avec des éléments animés qui se déplacent ou changent de propriétés.
Déclencheur : L'événement qui provoque un changement (par exemple, appuyer, cliquer, glisser, survoler, appuyer sur une touche/manette, entrée de souris, sortie de souris, clic de souris, relâchement de souris).
Action : Le changement qui se produit (par exemple, naviguer vers, changer vers, ouvrir une modale, fermer une modale, revenir en arrière, défiler vers, ouvrir un lien, etc).
Animation : Le comportement du changement (par exemple : Instant, Dissolve, Smart Animate, etc).
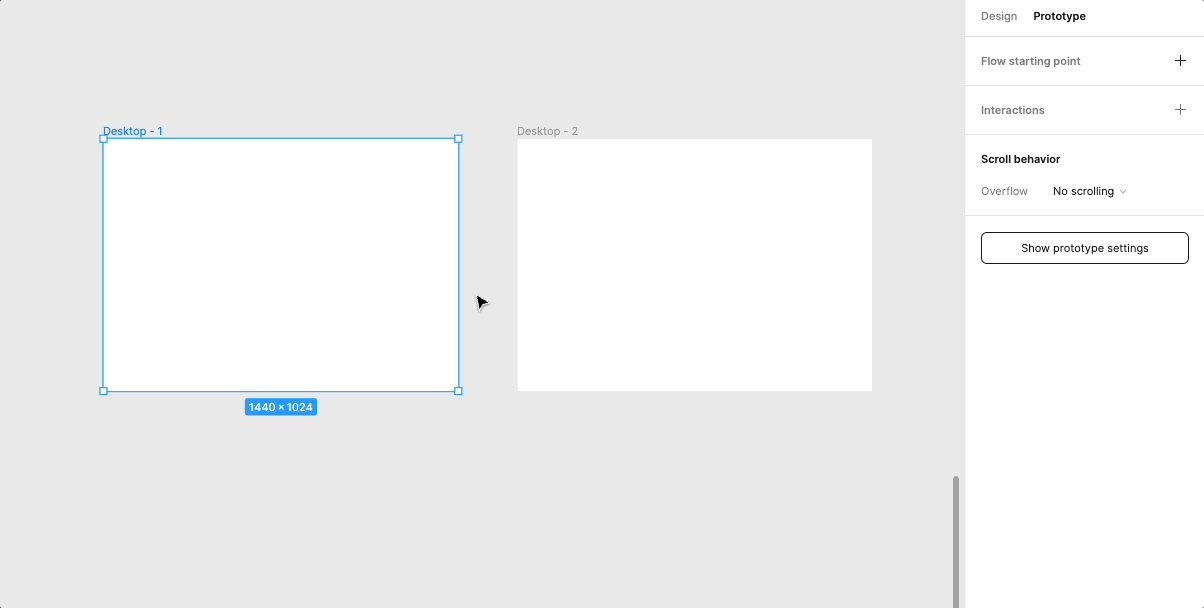
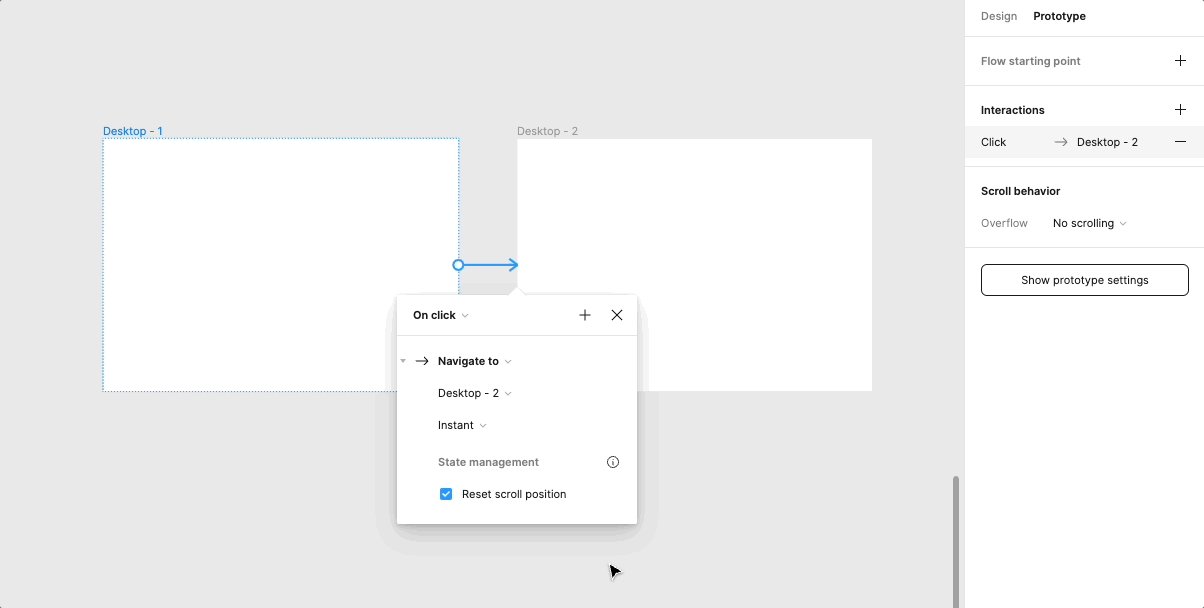
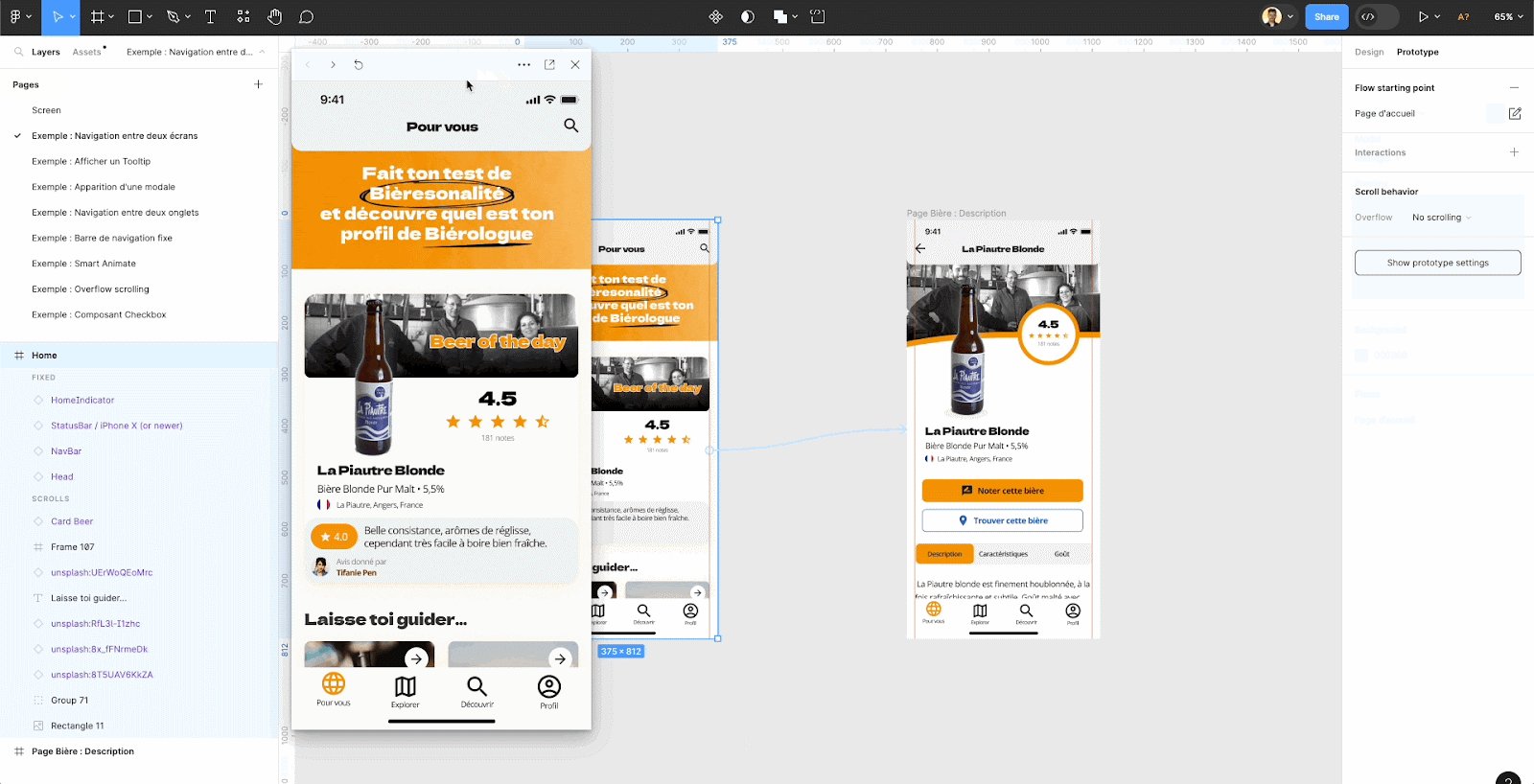
Pour créer une connexion entre deux écrans, survolez ou sélectionnez le premier écran et faites glisser le cercle bleu qui apparaît vers le second écran. Le menu “Détails de l'interaction” apparaît alors. Le premier écran deviendra un nouveau point de départ du parcours s'il n'a pas d'autres connexions sur ce dernier.
Tips : Si les deux écrans que vous souhaitez connecter entre eux sont trop éloignés, sélectionnez votre premier écran, cliquez sur l'icône "Ajouter" à côté de "Interactions". Une fois ajouté, sélectionnez l’écran vers lequel vous souhaitez naviguer dans le menu déroulant. Attention à avoir une bonne convention de nommage de vos écrans pour retrouver facilement l’écran que vous souhaitez dans la liste déroulante.

Utilisez des animations 'instantanées' pour que l'action se produise sans mouvement ni effet. C'est idéal pour des actions telles que la navigation entre les pages ou l'affichage d'une modale/infobulle.
Exemple : navigation entre deux écrans

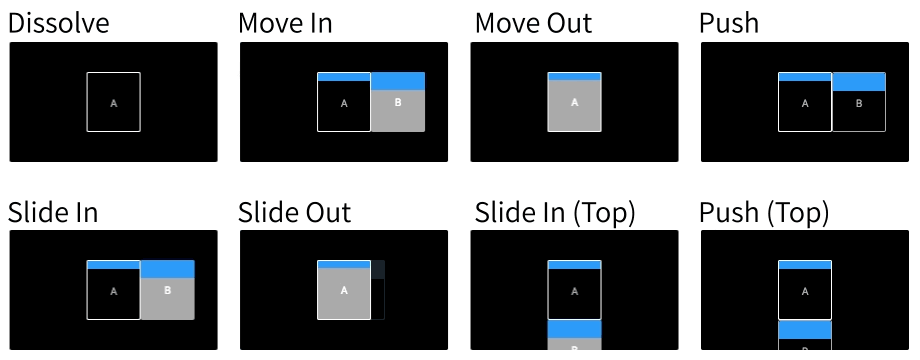
Utilisez des animations pour ajouter du mouvement à vos interactions (dissoudre, entrer, sortir, pousser, glisser dedans, glisser dehors). Sélectionnez différentes easing curves et ajustez la durée pour personnaliser l'animation.

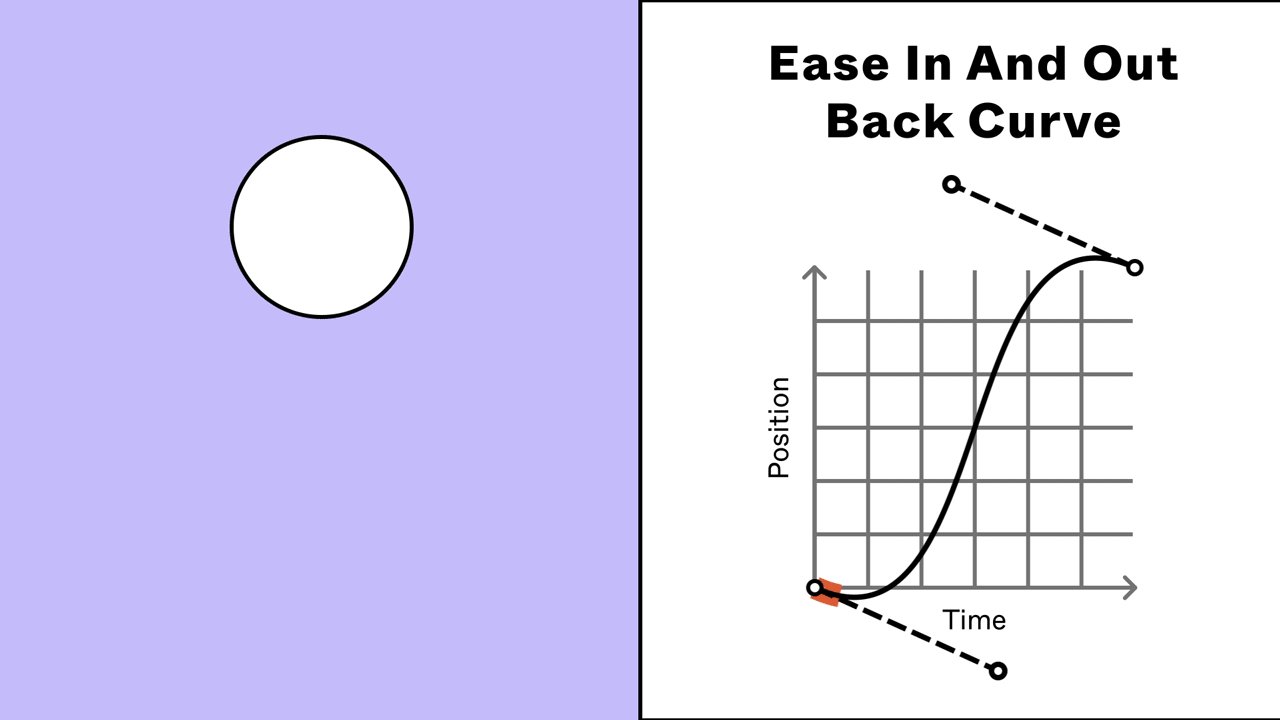
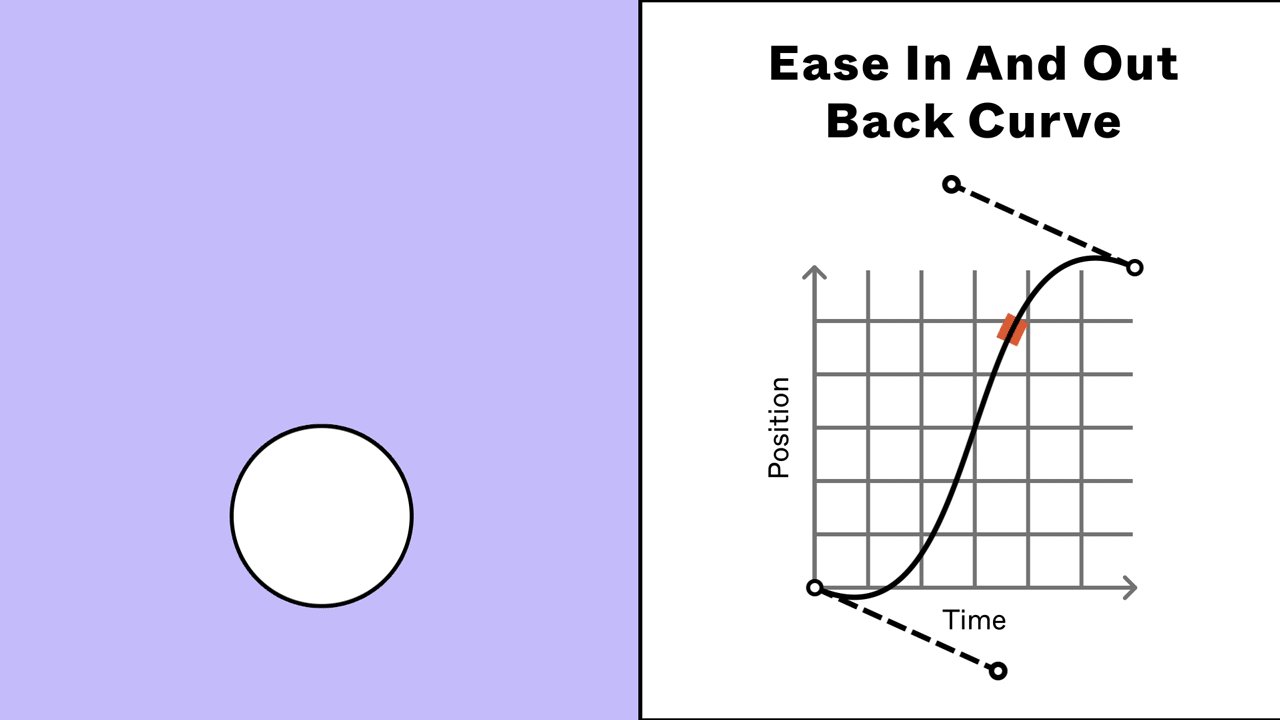
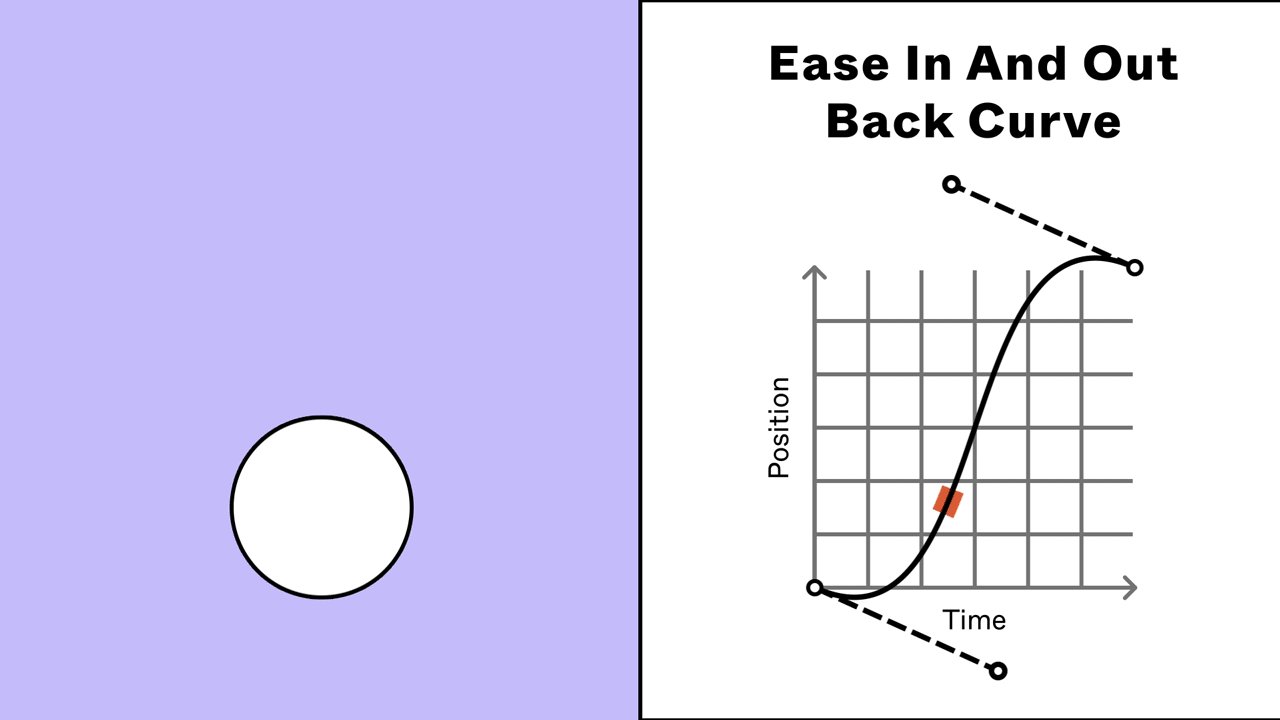
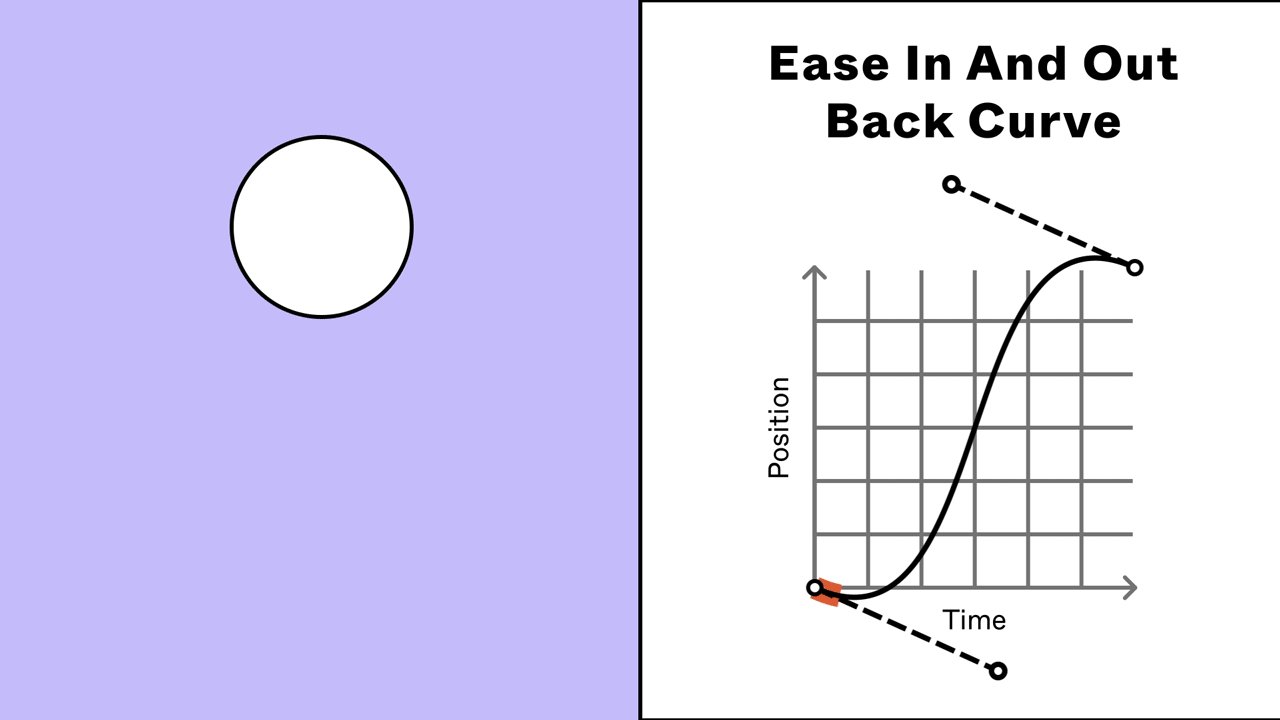
Qu'est-ce qu’une easing curves ? Les easing curves déterminent la vitesse au début, au milieu et à la fin de l'animation. Une animation linéaire se déplace à la même vitesse tout le temps. Alors qu'une animation réglée sur 'accélération' sera plus lente au début, puis s'accélérera. Ajouter une easing curves rend l'animation plus douce et plus réaliste.

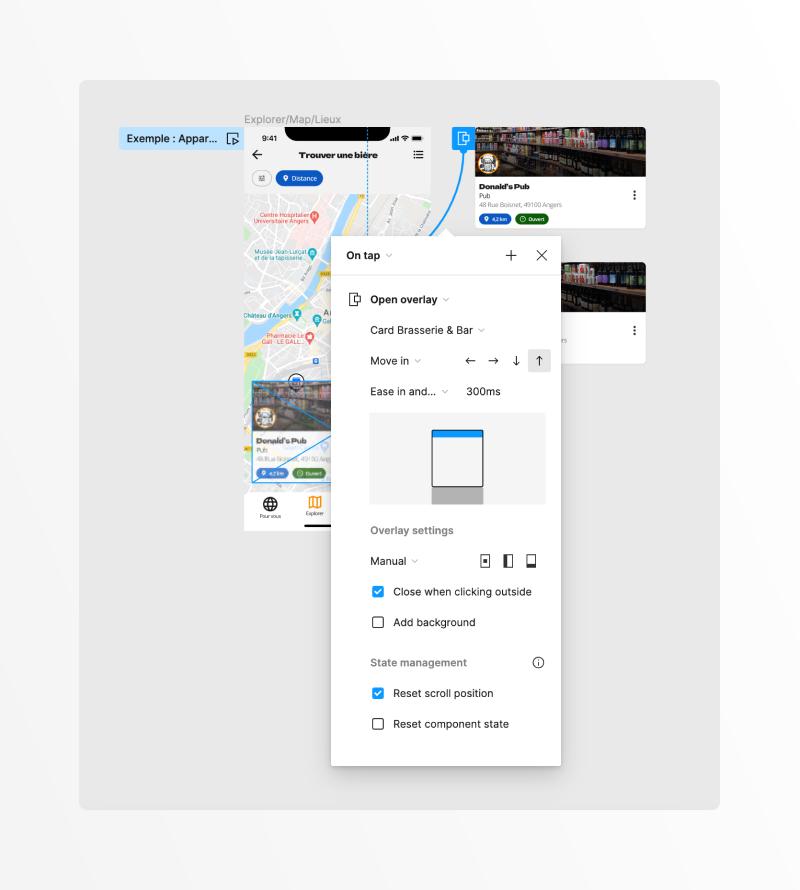
Exemple : Apparition d’une modale

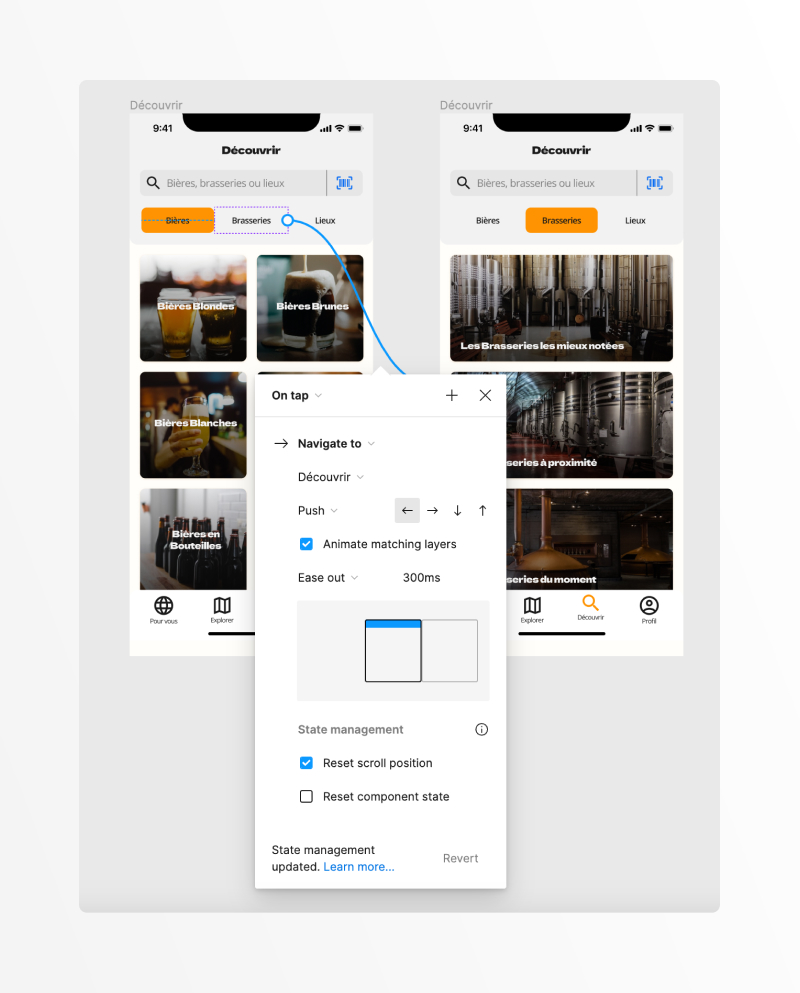
Exemple : Navigation entre deux onglets

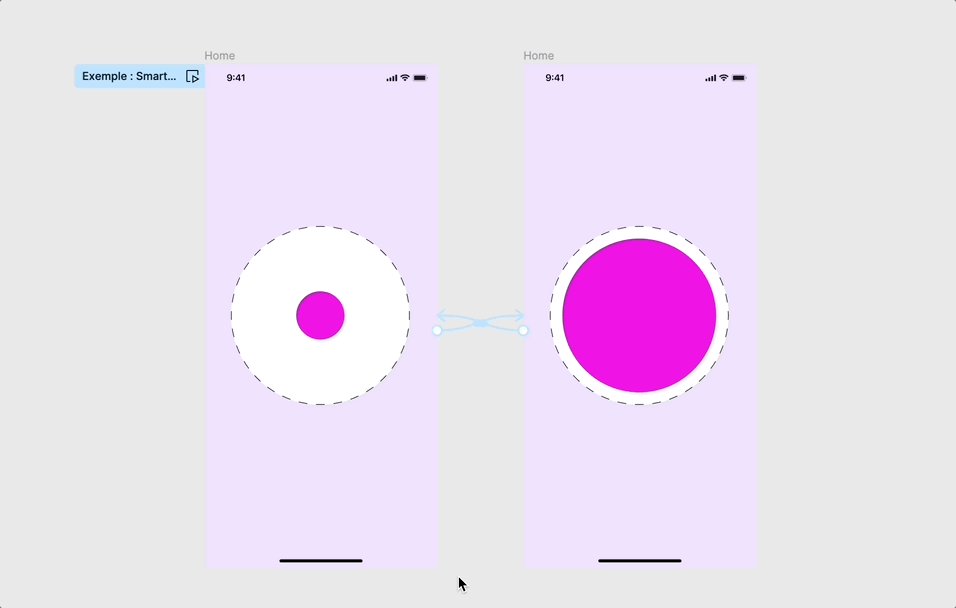
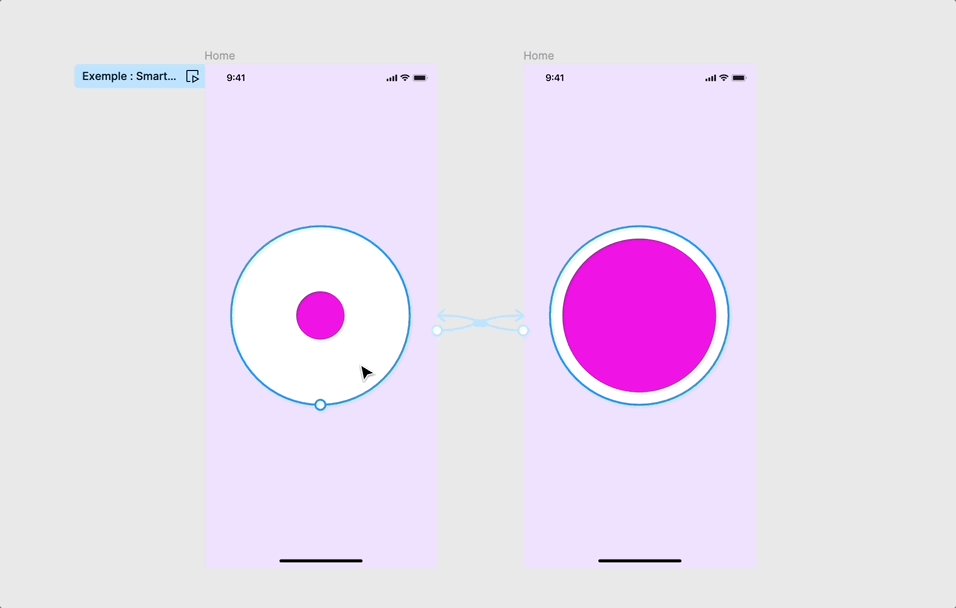
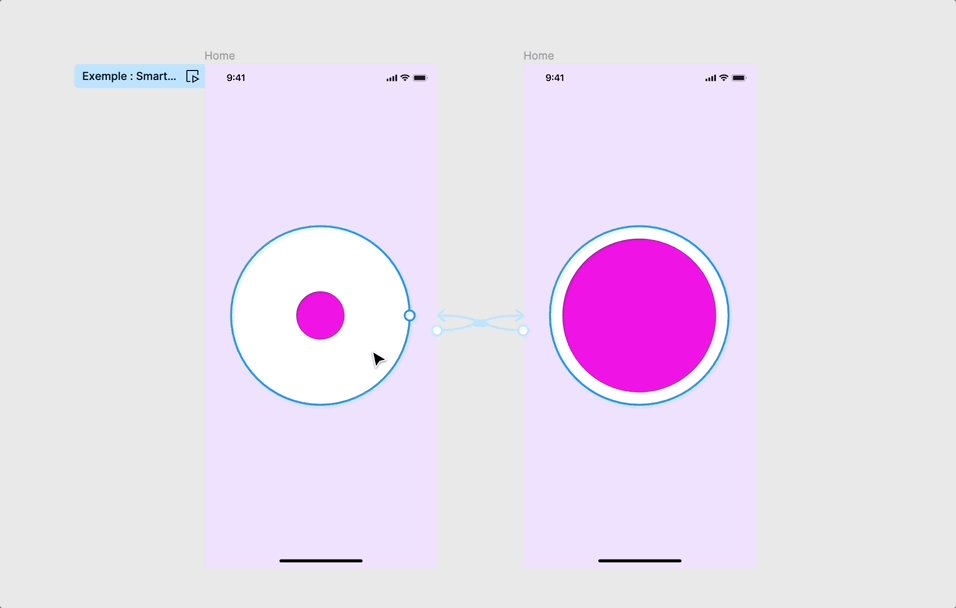
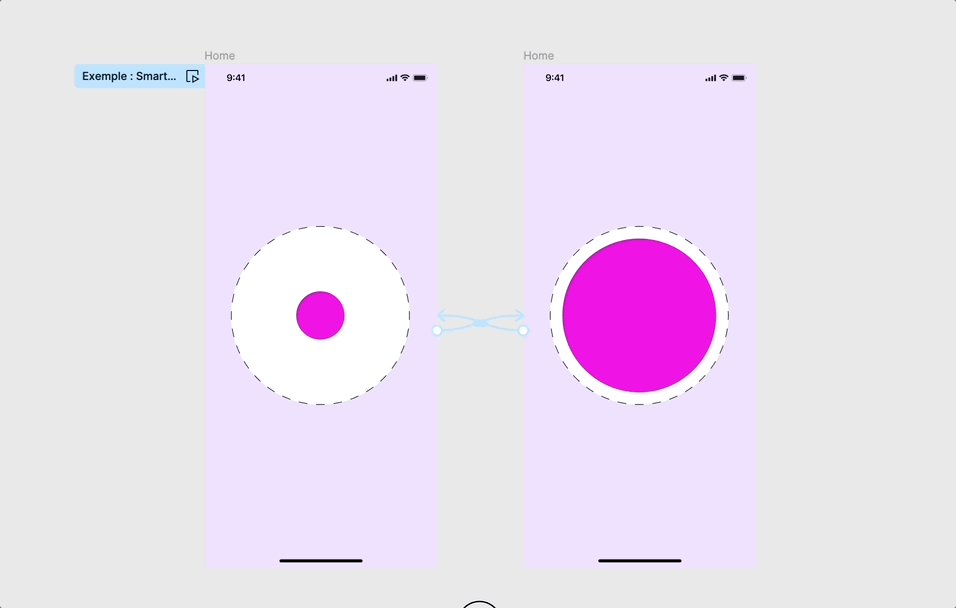
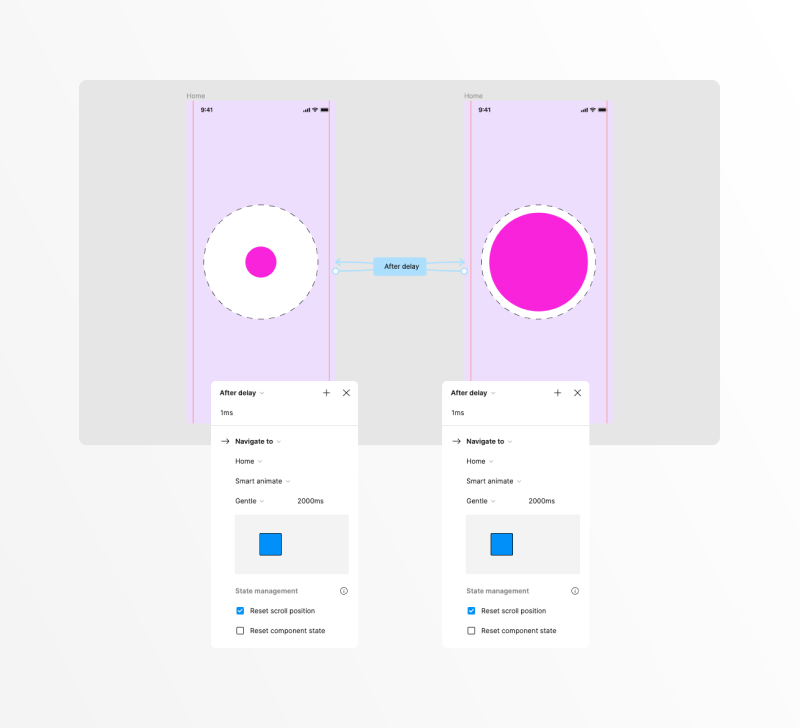
Utilisez le smart animate pour identifier les couches correspondantes sur différents cadres et animer la différence entre elles. Ces différences peuvent inclure un changement de position, de taille, de couleurs, etc. Figma reconnaîtra les couches correspondantes en fonction de leur nom et de leur ordre dans la pile (par exemple, 'Conteneur 01').
Tips : Vérifiez quels layers correspondent en passant la souris sur elles en mode prototype.

Exemple :

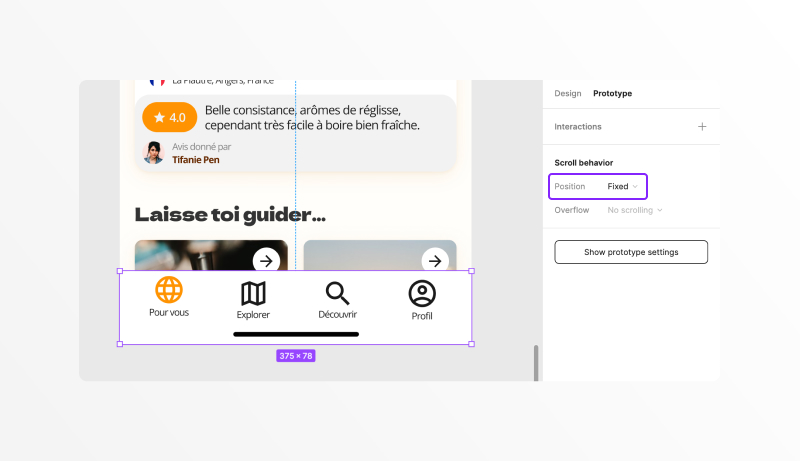
Fixez la position d'un élément dans votre prototype pour qu'il reste au même endroit pendant le défilement. C'est utile pour les éléments que vous souhaitez toujours voir à l'écran (par exemple la navigation). Configurez ce paramètre dans le panneau Prototype sous "Scroll Behavior".
Exemple : Barre de navigation fixe

La position fixed signifie généralement fixée au viewport. Vous indiquez où elle doit se positionner, et elle reste là alors que l'utilisateur fait défiler la page. Elle est hors du flux du reste de la page.
D'un autre côté, sticky défile comme tout le reste jusqu'à ce qu'il atteigne le décalage que vous avez défini. À ce moment-là, il agit comme s'il était fixé. Il y a cependant un piège, il doit rester dans son bloc conteneur (son parent) ! Une fois que ce bloc conteneur disparaît de la page, il part avec lui.
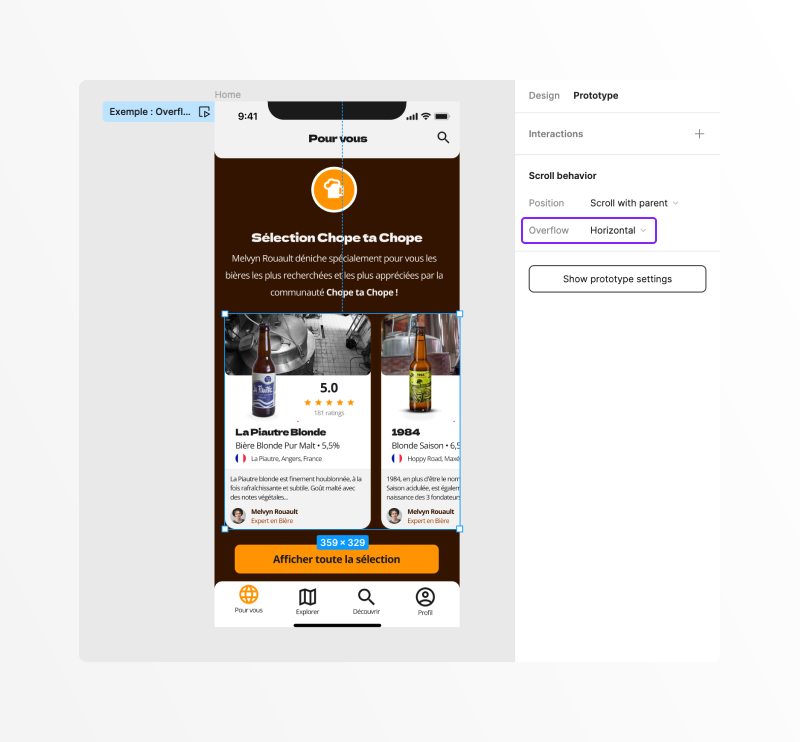
L’overflow scrolling vous permet de faire défiler individuellement des frames dans votre prototype. Cela est utile pour prototyper des régions ou des composants d'interface qui ont leur propre comportement de défilement (par exemple, listes, carrousels, menus, tables).
Pour utiliser l’overflow scrolling, vous devez avoir une frame (et non un groupe) avec du contenu dépassant les limites. Ce contenu apparaît alors masqué avec l'option "Clip content" activée.
Exemple : Carrousel

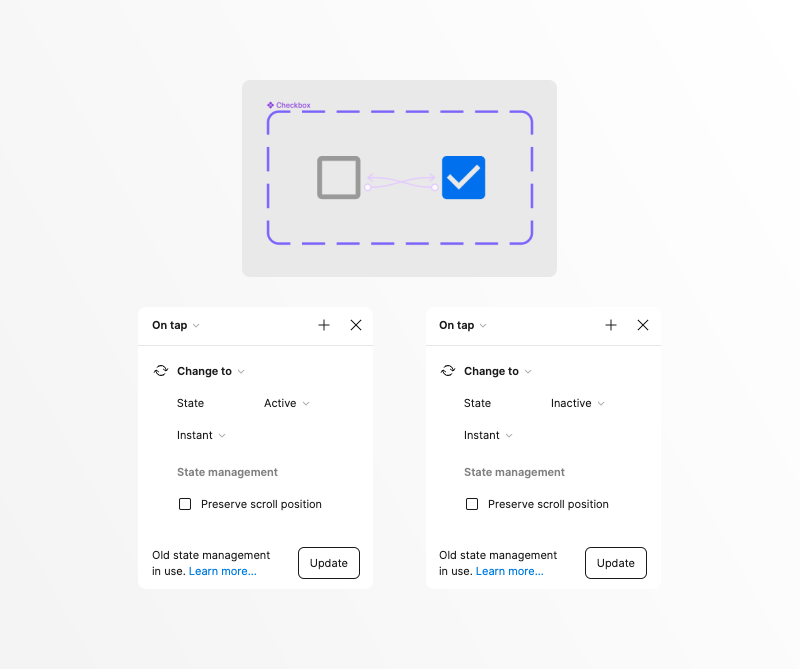
Ajoutez des interactions entre les variantes d'un ensemble de composants. Les instances de ces variantes suivront alors leurs interactions prédéfinies dans tout le prototype. Cela est particulièrement utile pour les composants communs et avec des états (par exemple, checkbox, boutons, champs de saisie). Définir les interactions à l'avance accélère le prototypage et réduit le nombre d'écrans nécessaires.
Exemple : Checkbox interactive

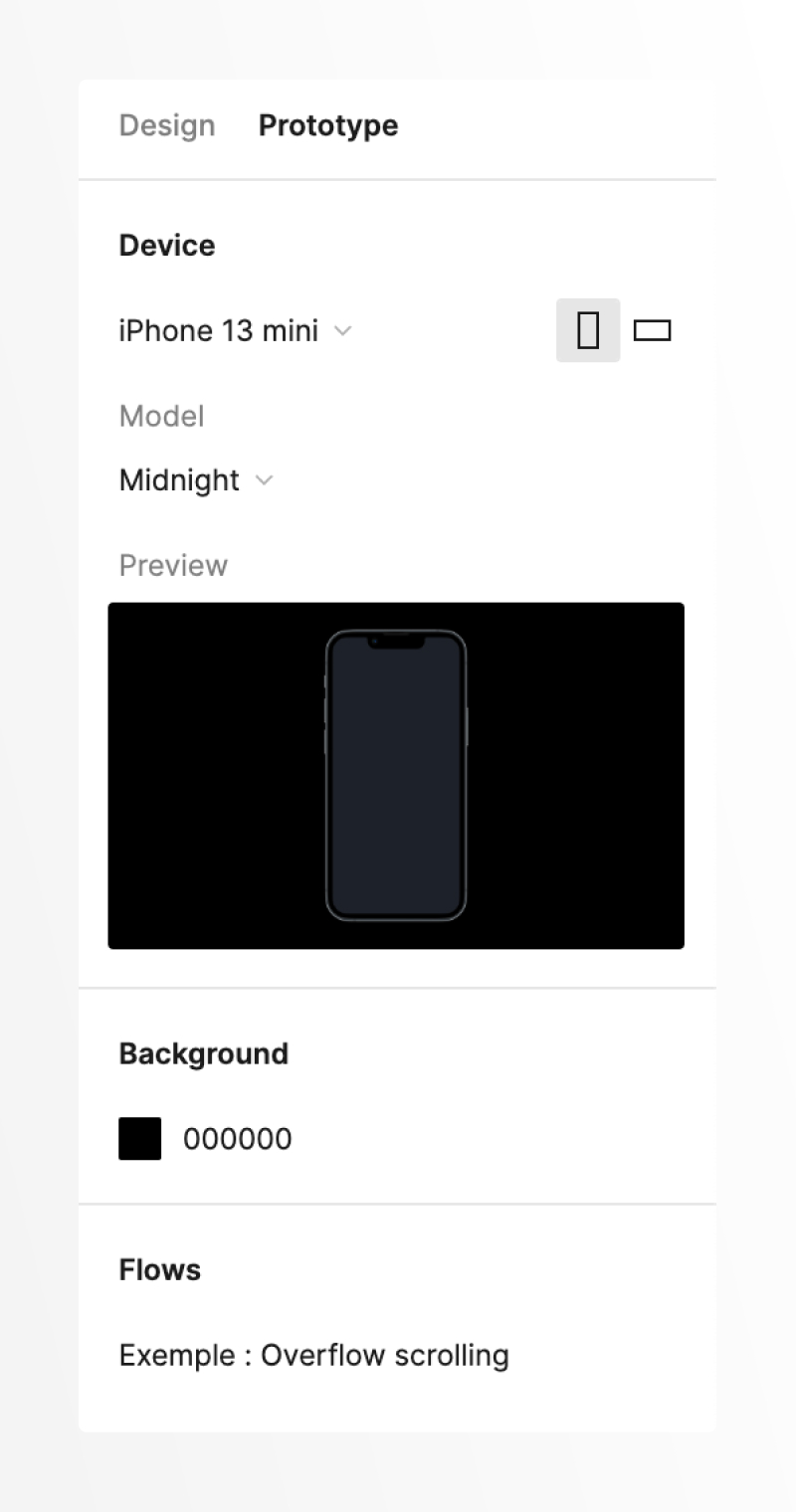
Ouvrez les 'Paramètres de prototypage' et sélectionnez l'appareil dans lequel vous souhaitez que votre prototype apparaisse (par exemple, Pixel 2, iPad Pro 11, taille personnalisée). Ce paramètre s'appliquera à chaque flux de prototype sur votre page. Si vous concevez pour plusieurs appareils, utilisez plusieurs pages dans votre fichier Figma.
Tips : Lors de la conception pour mobile ou tablette, assurez-vous que la largeur de vos designs correspond au type de votre appareil (par exemple, iPhone 11 = 375px de largeur).

Sélectionnez l'icône "Présenter" à côté de votre point de départ de flux ou dans la barre d'outils supérieure pour présenter le prototype. Si vous avez plusieurs flux sur une page, basculez entre eux dans la barre latérale. Ajoutez des commentaires avec des mentions pour prendre des notes, poser des questions et laisser des retours pour les membres de l'équipe. Configurez des paramètres supplémentaires dans le menu "options".
Astuce Pro : Utilisez le raccourci clavier "Z" pour basculer entre différents paramètres dans le menu "options".

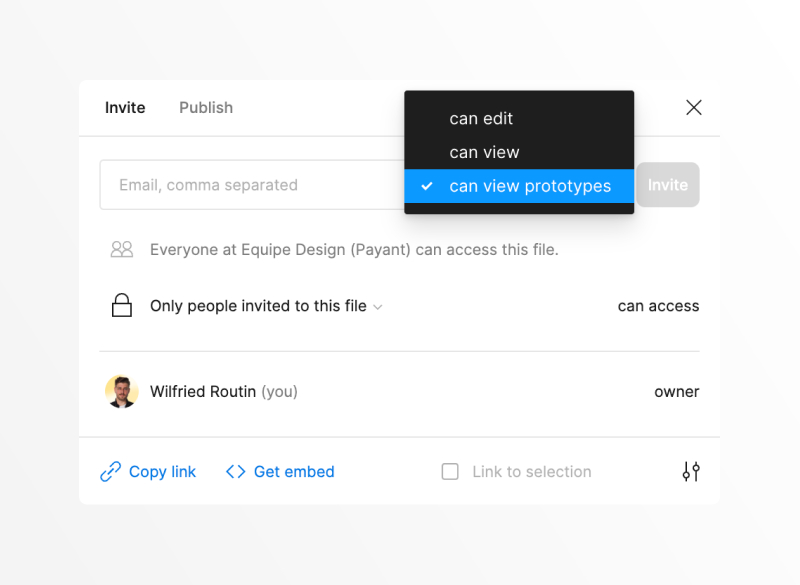
Partagez le prototype en sélectionnant "Partager le Prototype" dans la barre d'outils de présentation. Pour partager uniquement le prototype et non le fichier de conception, sélectionnez "peut voir les prototypes uniquement" dans le premier champ.

Découvrez comment les Tests Utilisateurs peuvent jouer un rôle crucial dans l'affinement de vos maquettes en visitant notre page dédiée.
NB : Le projet présenté à titre d’illustration est un projet fictif.
Abonne toi à notre newsletter pour recevoir l’essentiel de l’actualité Design toutes les deux semaines dans ta boîte mail !
