Nous avons publié il y a quelques jours la huitième édition de notre curation sur le design et la stratégie d’expérience utilisateur. Vous n’en aviez pas encore entendu parler ? C’est normal, nous la lançons progressivement pour recueillir un maximum de feedbacks.
Dans cet article en 2 parties nous partageons notre retour d’expérience autour du no-code et la création de newsletter. Car oui, au départ nous voulions tout faire en no-code sans passer par une solution SaaS ! Spoiler alert : au final on a fait comme tout le monde (presque).
Mais avant de se lancer, un petit moi de présentation sur notre Curation UX.
Pourquoi une Curation UX ?
Dans nos missions nous constatons que la veille n’est pas toujours possible pour nos interlocuteur·rice·s, par manque de temps. Nous avons décidé de leur mettre à disposition une version condensée de celle que nous partageons au sein de notre équipe, avec une idée en tête : si je dois prendre 15 minutes toutes les deux semaines pour rester au courant de ce qui se passe, que dois-je lire ?
Notre réponse ? Dans la Curation UX ici → www.digilityx.com/ux-curation
REX : une newsletter no-code ?
Notre volonté initiale était de passer par des outils no-code pour comprendre les opportunités qu’ils offrent mais aussi les challenges qu’ils imposent. Nous avons d’abord essayé d’utiliser les outils à disposition en interne.
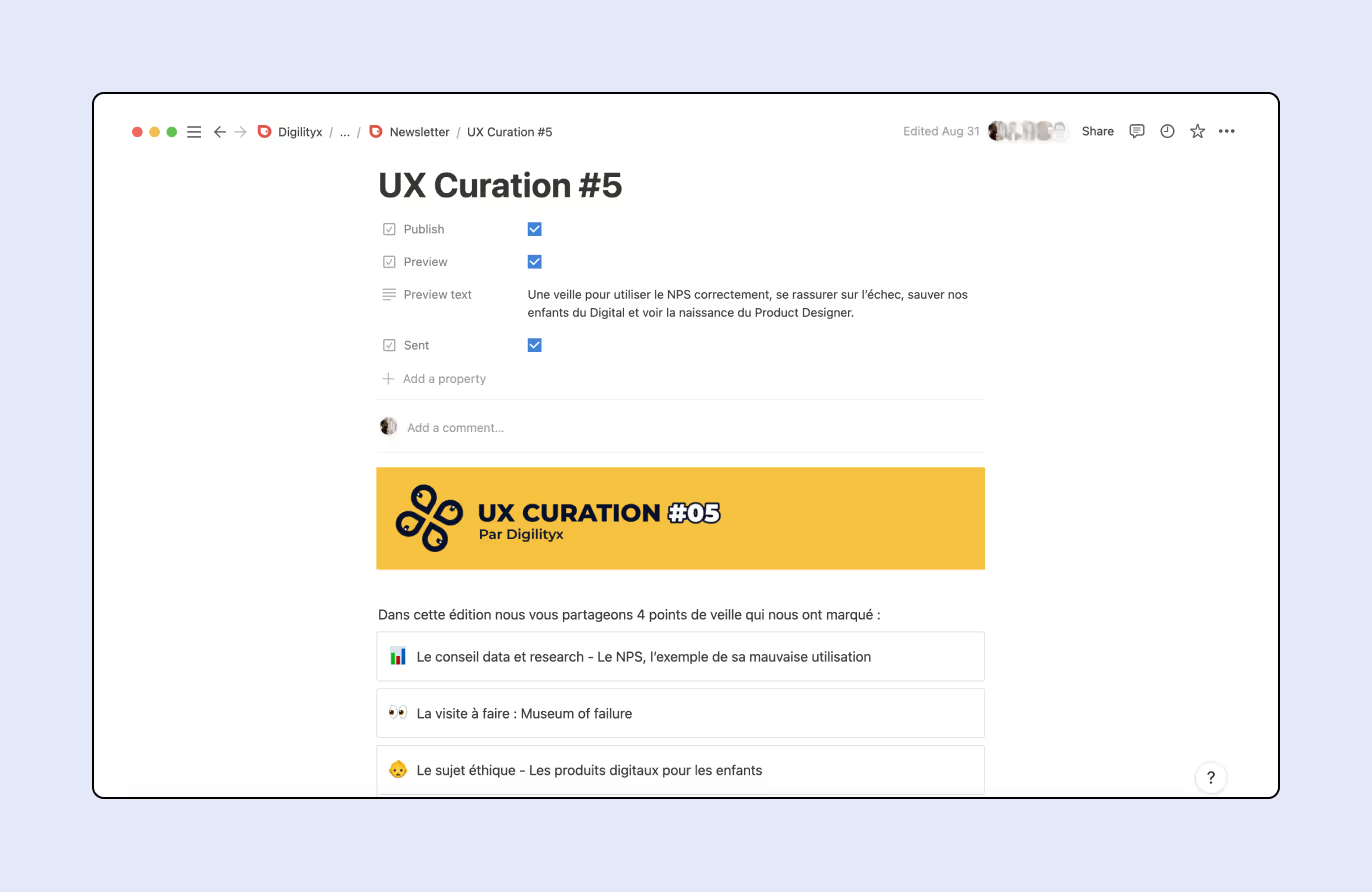
Notion que nous utilisons pour centraliser la connaissance au sein de l’équipe. Avec ses options d’édition limitées mais flexibles, il permet de ne pas se perdre dans la mise en page pour se concentrer sur le contenu. C’était donc notre premier choix comme outil de rédaction mais aussi comme outil de publication : en effet avec son rendu épuré, nous pouvions même l’utiliser pour créer la landing page d’inscription.

Notionlytics pour analyser les données de consultation de la page Notion. Très tôt nous souhaitions disposer d’un outil pour avoir de la visibilité sur l’engagement avec notre contenu. Cet outil permet d’intégrer un tracker dans une page notion pour obtenir des analytics basiques.
Tally pour créer le formulaire d’inscription à la newsletter. Son intégration dans Notion permettait d’enrichir une base de donnée avec les nouveaux inscrits et de la partager dans Google Spreadshit. Nous avions même créer un second formulaire pour gérer l’annulation de l’inscription.
Zapier pour envoyer un mail de confirmation à chaque inscription depuis Tally.

À cette étape tout fonctionnait simplement. L’équipe pouvait écrire et publier chaque nouvelle édition de la newsletter dans Notion. La landing page – Créer sur Notion avec une intégration de Tally – permettait de recruter nos futurs lecteurs et permettait aussi d’annuler leur inscription.
Et c’est ici que tout à pris fin… La dernière ligne droite d’automatisation pour gérer la base des inscrit·e·s devenait trop compliquée, trop chronophage et manquait de fiabilité :
- Nous devions cumuler deux bases distinctes sur Google Spreadsheet et Tally.
- À chaque nouvelle édition, nous devions mettre à jour la liste des personnes inscrites avant de leur envoyer un mail
- Et le choix initial de publier sur Notion sans vraiment envoyer le contenu dans e-mail ne nous convenait plus.
Bref, nous nous sommes cassé les dents sur le plus important : l’envoi d’un mail à chaque nouvelle publication et la gestion de notre base. Cela semblait simple et pourtant nécessitait une automatisation trop compliquée à gérer via Zapier ou IFTTT.
Le début de la fin avec NoCodeLetter
On était sur le point d’abandonner le no-code pour passer à une solution type Mailchimp. Mais quand on sèche sur la technique il faut toujours aller voir Maxime Jouffrault. On s’attendait à ce qu’il nous explique comment faire l’automation. Mais non, il a juste dit : “Avec Notion ? ll y a NoCodeLetters”. Nous avions fait nos recherches et n’avions pas vu passer cet outil. Et pour cause…
Sur ce coup Maxime fait mieux que Product Hunt puisque cet outil n’est toujours pas diggé 6 mois après les évènements relatés ici.
À quoi sert NoCodeLetters ?
Dans les grandes lignes, l’outil enrichi Notion pour apporter toutes les fonctions d’une solution de gestion des newsletters à la Mailchimp :
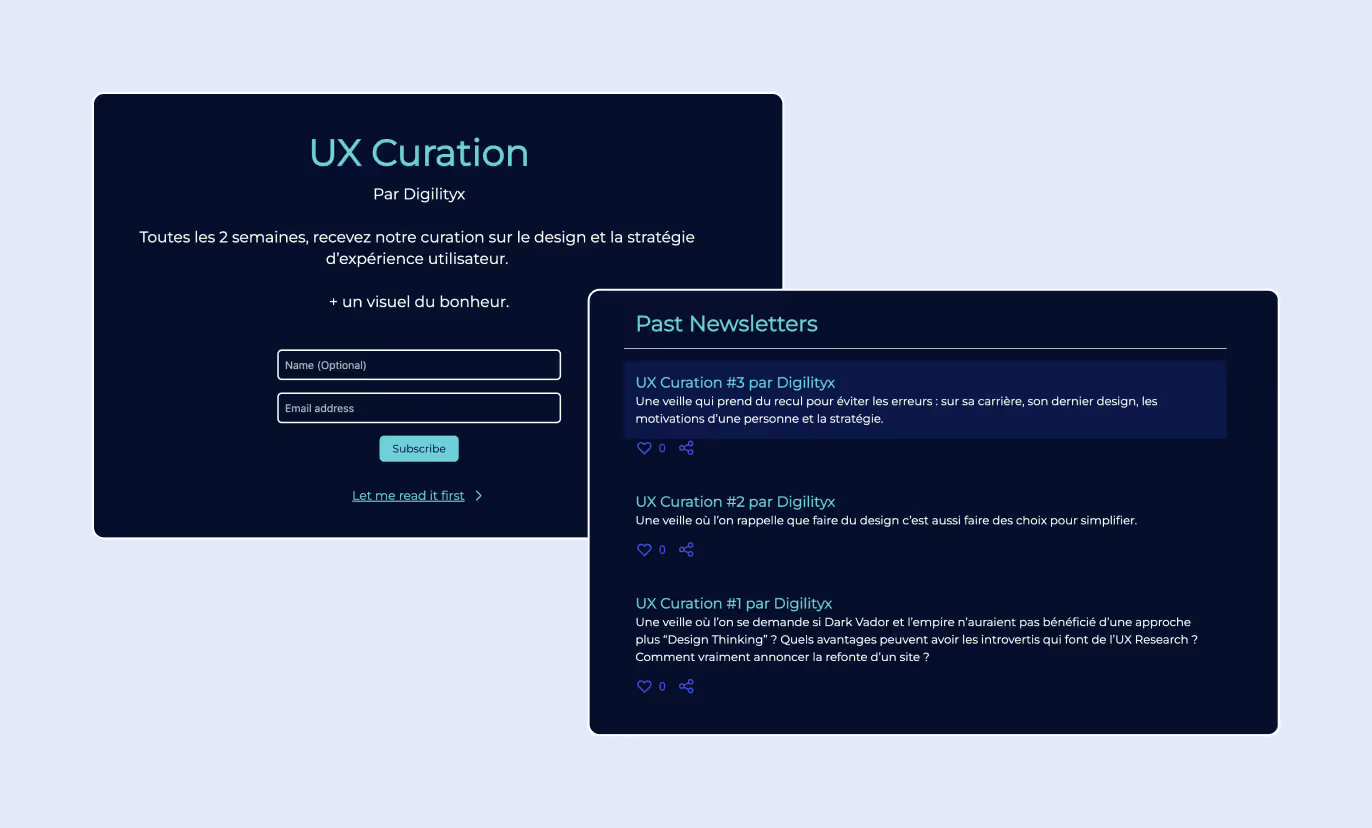
- Créer une landing page avec un formulaire d’inscription et un accès aux archives des éditions passées.
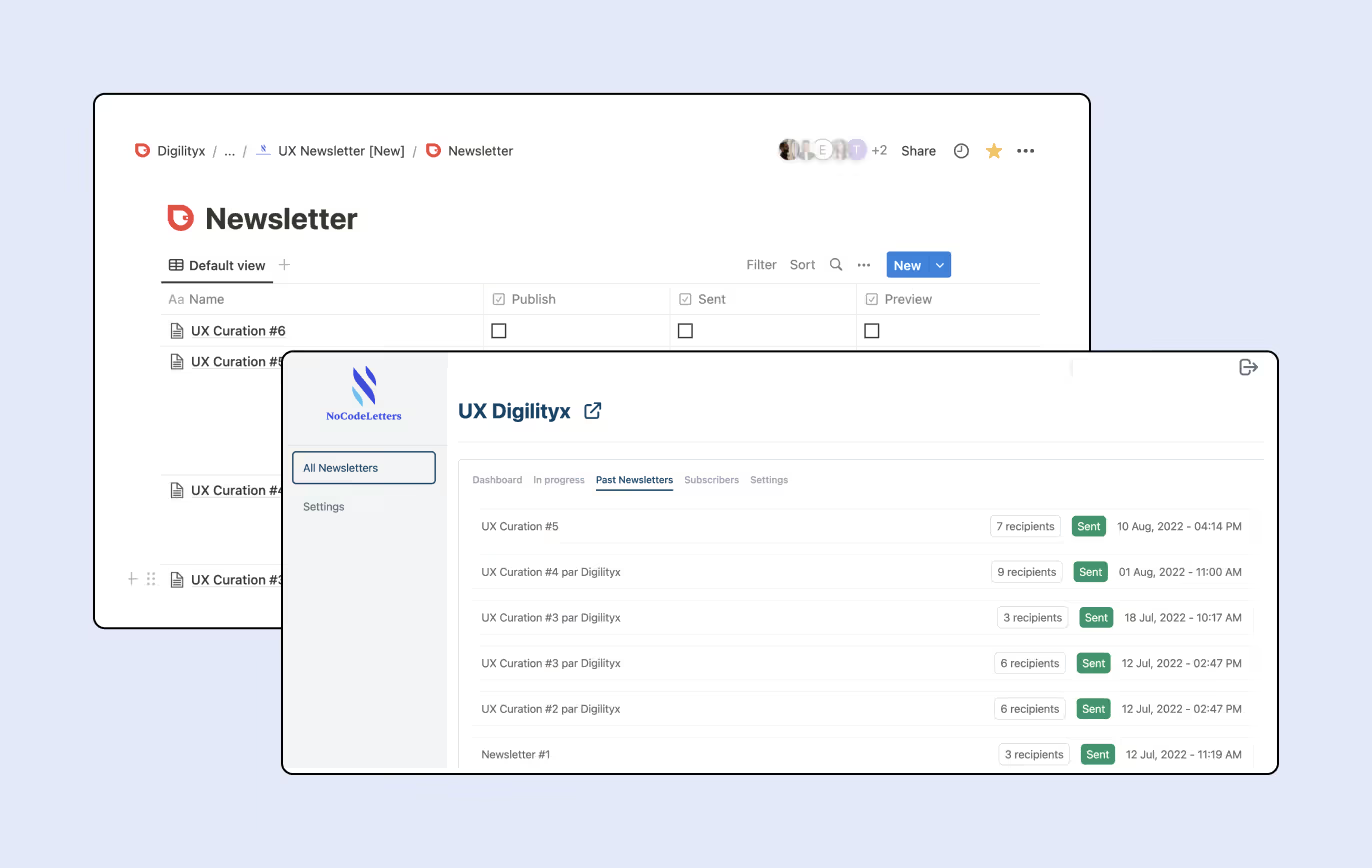
- Transformer une page Notion en e-mail avec un moteur de rendu qui transpose les principaux blocs de Notion dans un e-mail responsive.
- Gérer la base des inscrit·e·s et envoyer la newsletter à chaque nouvelle publication.

Et tout ça, sans avoir à écrire une seule ligne de code ! L’outil cochait toutes nos cases ! Nous l’avons utilisé pour plusieurs publications et pensions avoir trouvé la solution parfaite. Est donc venu le moment de sortir du bois pour commencer à partager notre Curation. C’est à ce moment que les premières réserves ont commencé à apparaitre en interne…
La fin avec Mailchimp
Après quelques temps, certaines limites nous ont finalement fait renoncer à son utilisation (Note : il est possible que l’outil ait évolué au moment vous lirez ces lignes) :
- La mise en forme de la landing page était limitée à quelques éléments et son layout ne pouvait pas être modifié à notre convenance. Il était impossible de changer les champs de saisie pour l’inscription. On était obligé de vous demander votre prénom à l’inscription, sympa mais lourd…
- Tous les blocs présents dans Notion ne pouvaient pas être utilisés ou présentaient quelques bugs d’affichage lors de leur passage en mode e-mail. Le rendu mail n'était donc pas au niveau de celui dans Notion, ce qui nous empêchait de proposer une bonne expérience de lecture.
Finalement c’est bien à cause de l’aspect visuel que nous avons renoncé à utiliser cet outil. L’idée derrière est incroyable : venir en sur-couche de Notion (bien plus simple que Mailchimp dans sa prise en main pour la rédaction du contenu). Mais peut-être que c’était encore trop tôt… Un crash et pas de Fit pour cette fois !

Nous avons finalement décidé de partir sur la solution Mailchimp pour gérer la rédaction et l’envoi de notre newsletter. Pourquoi ?
Plus sérieusement nous vous partegerons nous retour d'expérience dans le seconde partie de cet article. En attendant, nous vous laissons découvrir les éditions passées de notre curation et vous souhaitons une bonne lecture ! www.digilityx.com/ux-curation
Bonus
Si vous vous lancez sur Notion et souhaitez passer un cap supplémentaire. NoCodeLetters met à disposition toute une sélection de ressources pour pousser l’outil au plus loin : https://www.nocodeletters.com/30-days-of-notion













